WEBの基礎 2 「印刷物との考え方の違い」
登録日:2015-07-27
はじめに
印刷物とWEBの制作は同じようなものと思っている方も少なくありません。
実際は全く違うと言ってもいいくらいなので、第二回はよく営業さんが混同しがちな印刷物とWEBの違いを説明していきます。
分かりやすさのために、ある程度の内容はざっくりと端折りますので、ご了承ください。
WEBの画面は印刷物に使うとめっちゃ小さい
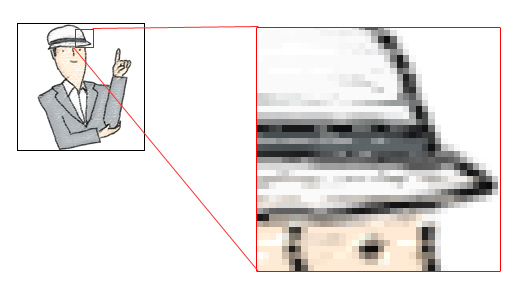
WEBで扱う画像ファイルは基本的にビットマップという点で描かれたファイルです。
拡大すると、点の集合なのがわかります。(下図)
ビットマップ

印刷物でももちろんこのビットマップは使用するのですが、この点の密度がWEBとは全然異なります。
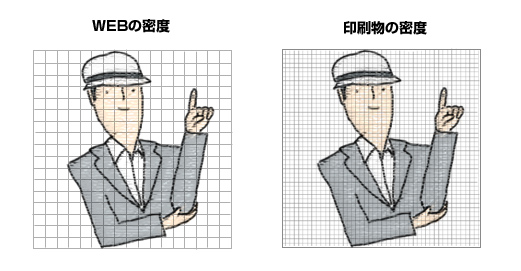
イメージとしてはこんなカンジ。
印刷物の方が非常にマスが細かいですね。

モニタで見ると大きく見えるのに、印刷物にすると小っちゃくなるのはこの点の密度もともと異なるからなのです。
これを解像度(dpi)と言いますが、1インチのマスに何ピクセルあるかで表します。
WEBは72dpiで印刷物は350dpi程度となり、印刷物の解像度はWEBの約5倍くらい必要となります。
ビットマップの画像はたいてい作成する時点で解像度を決めてから作業しますので、もし、印刷物にも使用する可能性があるなら、制作する前にデザイナーに伝えておかないと、後から非常に面倒を起こします。
改行位置が指定できない?
印刷物の出来上がりは、だいたい見たままですね。なので文字や改行位置も見たままに対して修正指示を出します。
これがWEBでは大きく異なります。
まずフォントの話
印刷物ではフツーに使用している字体ですが、WEBでは扱いが大きく異なります。
まずはコチラ。

↑↑ これ、文字ではなく画像です。↑↑
WEBでは基本的にユーザーのパソコンにインストールされている字体しか表示できません。
しかし、Windows、macなどのOSの違い、バージョンの違い等によってそれぞれインストールされているフォントがバラバラですね。
なので、上記のようなキレイな明朝やゴシック体、手書き風などの字体を正確に使用したい場合は、画像にした文字を使用します。
しかし、画像で書き出した文字は人にしか文字として認識できないので、検索エンジンは読み取れません。
さらに、修正や更新作業といった場合も「画像」を直すわけですので、テキストをただ打ち直すのに比べてひと手間余分に掛かります。
よって、最近は画像文字をなるべく最小限にすることが多いです。
同じゴシック系でも、Windowsやmacでは微妙に異なるフォントになるのはこのためです。
改行位置が指定できない
ユーザーのパソコンによって、それぞれフォントが違いますので、文字の大きさも若干異なってきます。
このため、長い文章が折り返す位置がパソコンによって、異なってくるわけです。
もちろん、改行位置はHTMLで指定できるのですが、見たままの具合で改行を入れる印刷物と違って、WEBでは文章の流れで改行を入れます。
例えば、
-----------------------------------
文章の途中で、(改行)
改行される
-----------------------------------
ならいいのですが、パソコンによっては
-----------------------------------
文章の途中
で、(改行)
改行される
-----------------------------------
というように、意図しない部分で改行される恐れがあります。
よって、文脈を考えての改行はできますが、見てくれの改行はしないわけです。
目に見える部分はWEBにとってほんのわずか
まずはコチラを。

前回の「ホームページは何でできている?」で説明した通り、この画面はHTMLという言語で作られています。
ではHTMLは画面を構成するだけのものでしょうか、ちゃいます。
目に見える部分以外に裏では、スライドを動かす命令や、ページの要約、タイトル、SNSにリンクされた場合の表示方法、アクセス解析用のコードなど、様々な「記述」がなされています。
目に見えないのにそんな記述いるのか?と思われそうですが、ビジネス文書だって「謹啓、時下益々ご清栄の段、慶賀の至りに存じ上げます。」とか付けるように、HTMLでも決まりはあるんです。
例えばね、このページのアドレスをFacebookにコピペしてみてください。
すると、

こんな風に表示されるでしょ。こういうのもちゃんと裏で指定しているわけですよ。
ということで、ホームページは目に見える部分以外の作業がとても沢山あるのです。
見るサイズも全然違う
.jpg) 印刷物はA4なら210mm×297mmとバッチリサイズが決まっていますが、WEBの場合ユーザーが使用しているモニタやパソコン、スマートフォン、タブレットなどで画面のサイズが全然違います。
印刷物はA4なら210mm×297mmとバッチリサイズが決まっていますが、WEBの場合ユーザーが使用しているモニタやパソコン、スマートフォン、タブレットなどで画面のサイズが全然違います。
例えばコットンウールのサイトを見に来たユーザーの画面サイズです
(直近30日の集計)
| No | 画面サイズ ヨコ×タテ(単位ピクセル) | 割合(%) |
| 1 | 320x568 | 14.56 |
|---|---|---|
| 2 | 1366x768 | 13.77 |
| 3 | 1920x1080 | 13.29 |
| 4 | 375x667 | 5.51 |
| 5 | 360x592 | 5.00 |
| 6 | 1280x1024(SXGA) | 4.92 |
| 7 | 1600x1200(UXGA) | 4.64 |
| 8 | 360x640 | 4.12 |
| 9 | 2560x1440 | 3.37 |
| 10 | 1280x800 | 2.97 |
| 11 | 768x1024 | 2.81 |
| 12 | 1600x900 | 2.73 |
| 13 | 1024x1024 | 2.46 |
| 14 | 1440x900 | 2.30 |
| 15 | 720x1280 | 1.94 |
| 16 | 1080x1920 | 1.78 |
| 17 | 1920x1200 | 1.19 |
| 18 | 1024x768(XGA) | 1.11 |
| 19 | 1680x1050 | 1.03 |
| 20 | 1280x720 | 1.03 |
| 21 | 1344x840 | 0.91 |
| 22 | 480x800 | 0.75 |
| 23 | 600x960 | 0.67 |
| 24 | 320x480 | 0.51 |
| 25 | 414x736 | 0.47 |
| 26 | 1024x600 | 0.43 |
| 27 | 1093x614 | 0.43 |
| 28 | 1438x808 | 0.35 |
| 29 | 320x0 | 0.31 |
| 30 | 1301x731 | 0.27 |
| 31 | 1600x1600 | 0.27 |
| 32 | 2560x1600 | 0.23 |
| 33 | 1242x698 | 0.23 |
| 34 | 720x1184 | 0.23 |
| 35 | 1138x640 | 0.23 |
| 36 | 1536x864 | 0.15 |
| 37 | 1024x819 | 0.11 |
| 38 | 1280x768 | 0.11 |
| 39 | 2133x1200 | 0.11 |
| 40 | 1518x853 | 0.11 |
| 41 | 800x1280 | 0.11 |
| 42 | 2021x1137 | 0.11 |
| 43 | 1080x1776 | 0.11 |
| 44 | 540x960 | 0.11 |
| 45 | 1456x910 | 0.07 |
| 46 | 1444x812 | 0.07 |
| 47 | 360x598 | 0.07 |
| 48 | 1069x641 | 0.07 |
| 49 | 600x976 | 0.07 |
| 50 | 2048x1152 | 0.07 |
| 51 | 1843x1037 | 0.07 |
| 52 | 1024x1280 | 0.03 |
| 53 | 1400x1050(SXGA+) | 0.03 |
| 54 | 1219x975 | 0.03 |
| 55 | 1067x600 | 0.03 |
| 56 | 960x544 | 0.03 |
| 57 | 360x559 | 0.03 |
| 58 | 1600x1280 | 0.03 |
| 59 | 1391x783 | 0.03 |
| 60 | 1164x931 | 0.03 |
| 61 | 1477x831 | 0.03 |
| 62 | 1607x904 | 0.03 |
| 63 | 320x488 | 0.03 |
| 64 | 1684x947 | 0.03 |
| 65 | 1768x1105 | 0.03 |
| 66 | 1280x960(Quad-VGA) | 0.03 |
| 67 | 1745x982 | 0.03 |
| 68 | 347x347 | 0.03 |
| 69 | 1324x745 | 0.03 |
| 70 | 320x450 | 0.03 |
| 71 | 2259x1271 | 0.03 |
| 72 | 383x640 | 0.03 |
| 73 | 320x493 | 0.03 |
| 74 | 1360x768 | 0.03 |
| 75 | 768x1280 | 0.03 |
| 76 | 976x549 | 0.03 |
| 77 | 2400x1350 | 0.03 |
| 78 | 1012x569 | 0.03 |
| 79 | 1670x939 | 0.03 |
| 80 | 1170x936 | 0.03 |
| 81 | 2560x1080 | 0.03 |
| 82 | 360x560 | 0.03 |
| 83 | 1440x960 | 0.03 |
どえらいありますね!
もちろんすべてのサイズに合わせて作るのは事実上困難なので、最大公約数的にもっとも無難なサイズで作成するのが常となっています。
ただし、パソコン、スマートフォンでは明らかにサイズが異なりますので、昨今はパソコン用のページとスマートフォン用のページを分けて作る、または、画面サイズによって自動でレイアウトが変形する(レスポンシブデザイン)方法などが主流になってきました。
つまり、自分のパソコンで見る画面が全てではないということです。
営業さんがココで覚えておくこと
RGBとCMYK
印刷物で使用する画像などは、CMYKというカラーモードを使いますが、WEBではRGBというカラーモードを使用します。
DTPのデザイナーにもらった画像を自分のブログにアップしたのに表示されない!とかいう場合、たいていこのカラーモードの違いによるものです。
イラレが標準じゃない
WEBのデザイン現場では、フォトショップやFireWorksといったグラフィックソフトがよく使われています。ボクの知る限りイラストレータでWEBデザインやってる人は少数派と思います。
キャッシュ?
ホームページで画像を修正・公開したのに、開いてみると修正されてないことがありませんか?
これ、キャッシュといってあなたのパソコンに一時記憶されたファイルが表示されていることがあるからなのです。
ブラウザ(インターネットエクスプローラーなど)は、読み込んだファイルを一時的に記憶して、2回目以降は同じファイル名のものをサーバーからではなく、通信量の節約として一時記憶から表示させることをします。
こういう場合は今一度更新(F5ボタン)してみてください。
経験的に画像ファイル、フラッシュファイル、JavaScriptファイルなんかはキャッシュが残りやすいです。
クライアントに説明しにくいので、キャッシュをなんとかできんか!?と言われることもあります。
強引な方法としては、HTML内の記述で「○○.jpg」を「○○.jpg?1」とか書いて、キャッシュを読まないようにすることもありますが、そちらはWEB屋に相談してください。
(ファイルの後に"?"とテキトーな数字を付ける)
次回は「プログラムって何?」です。


